Installing Kit Builder on WordPress 
Step 1
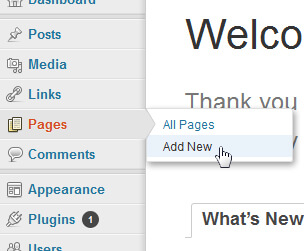
Login to the admin area of your WordPress website, hover over the menu option "Pages" and select "Add New".
Click the images to view a larger copy.

Step 2
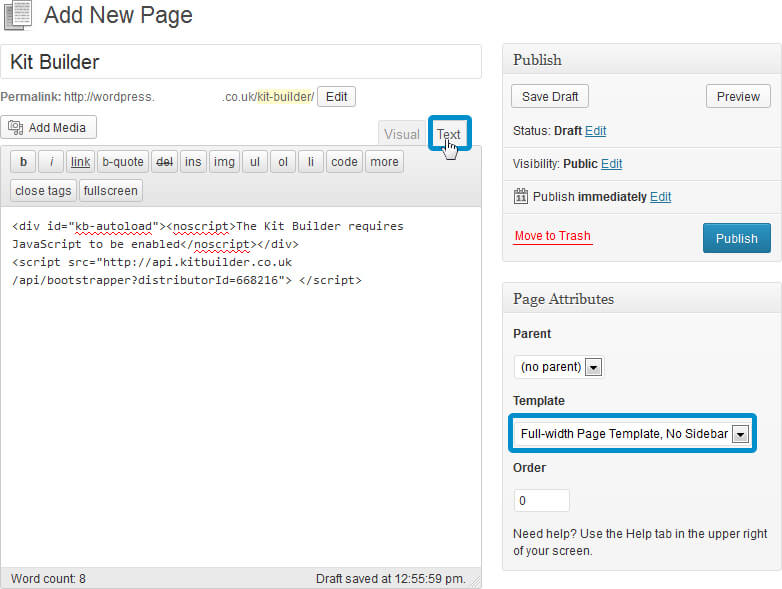
Fill in the Page Title, this will form the url for your new page.
Now click the "Text" tab on the top right of the content editor this will show the raw HTML view.
Paste your Kit Builder script into this box (Demo code can be found here).
Remember to select a page template that is wide enough for the Kit Builder (960px - 980px). This can be set via the dropdown "Template" on the right side bar.

Step 3
Now click "Publish" button on the right side bar to save the new page.
![]()
Visit the new page you've just created, the url should be similar to this: yourwebsite.com/page-title
You can find the exact URL under the Page Title, labelled Permalink.
If you have any issues when inserting the Kit Builder into your Open Cart website please let us know click here. Remember to include as much detail as possible & a link to your website.